Creating forms that are **easy to fill out, intuitive, and user-friendly** is essential for great user experience (UX). Here’s how you can design forms that meet your user’s expectations:
1️⃣ Understand the User’s Intent 🎯
✅ **Know the purpose** of the form—whether it’s for contact, sign-ups, payments, or surveys.
✅ **Research** your target audience to understand their needs, preferences, and potential pain points.
2️⃣ Keep it Simple & Focused 💡
✅ **Limit the number of fields**—only ask for essential information to avoid overwhelming users.
✅ Use **clear labels** and **easy-to-understand instructions** to guide users through the form.
3️⃣ Group Related Fields Together 📋
✅ Organize fields into **logical sections** (e.g., personal information, payment details, etc.).
✅ Use **headings and dividers** to clearly separate sections for better clarity.
4️⃣ Use Intuitive Input Types 🔡
✅ Choose the right **input field types**—text fields, checkboxes, radio buttons, and dropdowns—to match the data required.
✅ Make sure **form fields are mobile-friendly** for smooth user interaction on all devices.
5️⃣ Provide Real-Time Validation ✔️
✅ Include **real-time error messages** to let users know if they’ve made a mistake (e.g., incorrect email format).
✅ Offer **suggestions or hints** to help users correct errors as they fill out the form.
6️⃣ Include Clear Call-to-Action Buttons 🖱️
✅ Ensure your **submit button** is visible and labeled with clear action words (e.g., “Submit,” “Register Now”).
✅ Make buttons large enough and place them where users naturally expect to find them.
7️⃣ Test & Iterate 🛠️
✅ **Test the form** with real users to gather feedback.
✅ Continuously **optimize** the form’s design and functionality based on user input and behavior.
🔥 **Designing forms with your users in mind leads to higher conversions, better experiences, and satisfied users! 🚀**
💬 **Need help designing a user-friendly form for your website? DM me to get started! 👨💻**
Form Structures and sites go as an integral unit. Review any website on the Web today and you will create a type or the like, regardless of whether it is a straightforward “Get in touch with Us” or “Demand Information” frame, a participation join performance or a shopping basket highlight. Structures truly are a noteworthy piece of the Web.
Form Structures are genuinely simple to figure out how to expand moving the front, and keeping in mind that the back-end may be more dubious, it’s as yet not unpleasantly troublesome.
Try not to Be Creepy – Use the First Date Rule
Be straightforward with yourself about what data is important and what is basically decent to have. Would you ask somebody all the data on the shape the first occasion when you meet them? Consider a form like a first date. This is your first genuine cooperation with this client, so just request that what is imperative command them to feel good. Remember their protection and utilize words to enable them to know their data is sheltered like “private” and “secure.”
Ceaselessly Test and Optimize
At long last, proceed to test and enhance
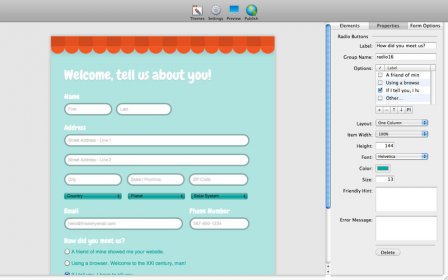
THE CONTENT OF THE FORM
What will be required?
All Web forms incorporate required fields. These are fields that somebody must round out of the forms to work.
Try not to make excessively numerous inquiries.
You may have 50 questions you might want to ask your visitors, however, risks are they won’t have any desire to answer them all.
Read more: 3rd Party API Integration Service | Custom CMS Development | Drupal Web Developer | Ecommerce Web Developer | Full Time Web Developer